
ChangeTower est une société qui s’est lancée en 2016 en proposant un service éponyme de surveillance de pages web que je me propose de tester ici.
Créer une surveillance de page
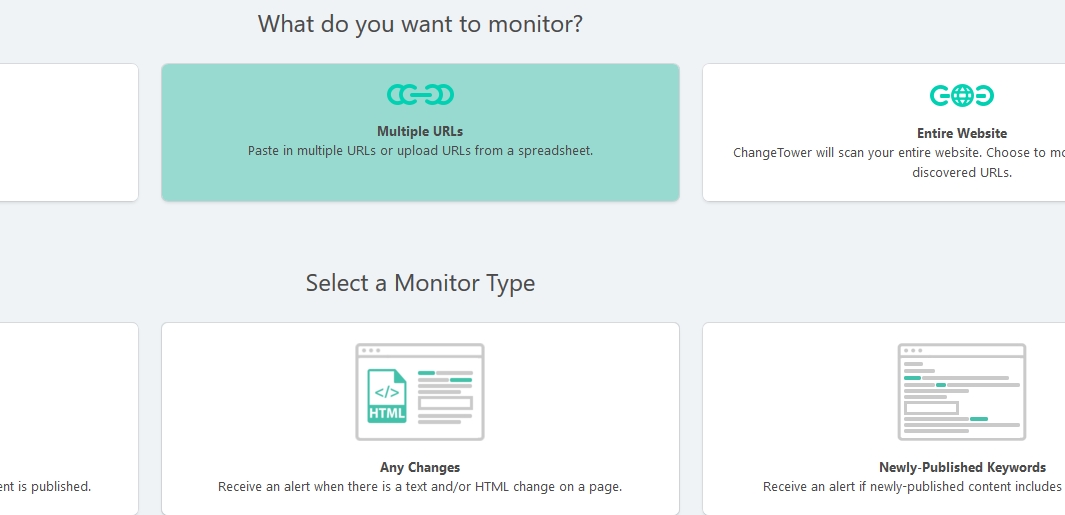
Une fois votre compte créé vous arrivez sur la page d’accueil intitulée « Recent notifications ». Première bonne surprise, le service propose de surveiller au choix :
- une seule page web
- plusieurs URL d’un coup.
- un site web entier
Pour chacun de ces choix il affiche alors de très nombreuses options que nous explorerons plus loin. Commençons avec la première, la plus simple :
Content monitor
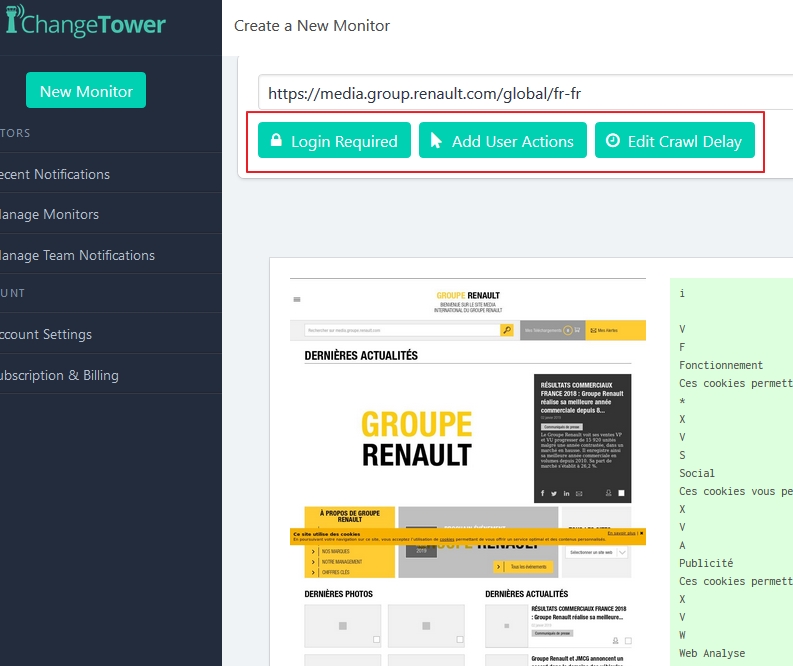
Pour effectuer ce test et au vu de l’actualité, j’ai choisi de mettre sous surveillance la page d’actus de Renault (https://media.group.renault.com/global/fr-fr) qui ne propose pas de flux RSS 🙁
Le bouton vert en haut à gauche « New monitor » vous invite à créer votre première surveillance et une fois la page « crawlée » trois fonctionnalités sont proposées :
- Login required : permet de surveiller des pages avec identifiants (version payante)
- Add user actions : idem mais avec d’autres méthodes d’identification
- Edit crawl delay : permet d’ajouter un temps d’attente avant la surveillance pour laisser la page se charger après l’identification. Rare (et précieux!)
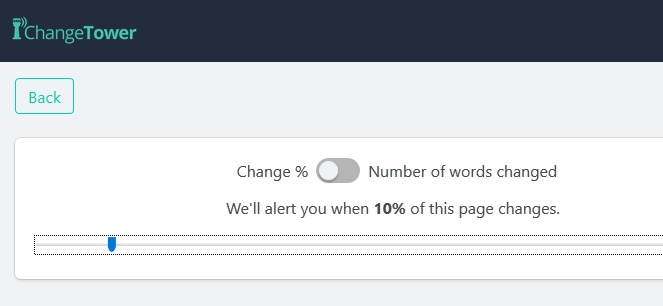
Après avoir cliqué sur « Continue », le service vous demande de préciser le niveau de changement au-delà duquel vous souhaitez être alerté. Il peut s’agir d’un nombre de mots ou d’un pourcentage.

Vous pouvez ensuite :
- choisir une fréquence de surveillance
- donner un nom à votre monitoring
- lui adjoindre des tags
- indiquer le nombre d’alertes maximale que vous souhaitez recevoir en 24h
Comme dit plus haut, il existe d’autres choix (sept) lorsque vous souhaitez ne surveiller qu’une seule page web (Single URL) :
- Any changes : génère une alerte sur le changement dans la page web ou dans le code HTML de la page
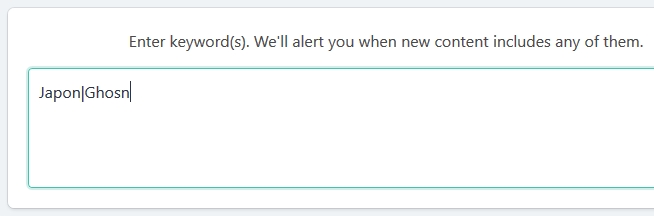
- Newly-published keywords : alerte générée sur l’apparition de mots-clés que vous aurez indiqué au préalable

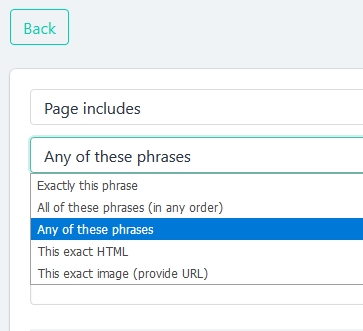
- Custom multi-criteria : on peut ici choisir de surveiller grâce à du booléen

- des expressions
- tel ou tel mot-clé
- tel et tel mot-clé
- du code HTML (que l’on indiquera)
- une image dont il faut fournir l’URL
- Visual Monitor : permet de sélectionner visuellement des zones de page à surveiller
- Time traveler : permet d’enregistrer une copie d’écran de la page à fréquence régulière et de l’archiver
- HTML monitor : surveillance des modifications dans le code de la page
- Website availability : il s’agit d’une fonctionnalité de type « Ping » vous permettant d’être alerté si le site sur lequel se trouve la page est hors-service
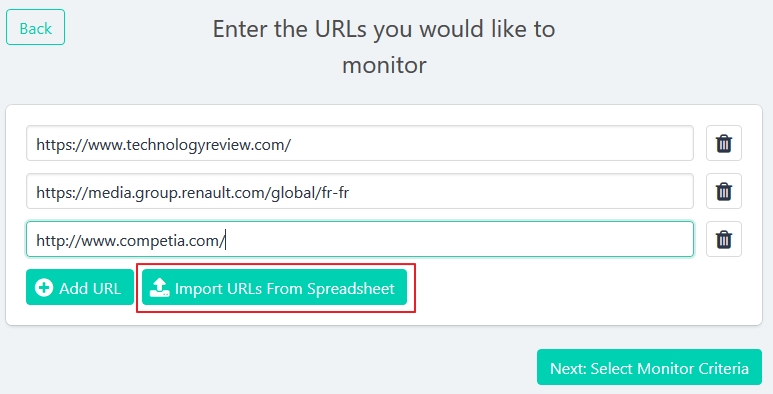
Si vous souhaitez mettre en surveillance plusieurs pages web d’un coup (issues d’un même site ou non), il faudra choisir l’option « Multiple URLs » et choisir ensuite parmi les types de configurations possibles déjà listés ci-dessus.

Dans ce mode, seule le choix « Visual monitor » n’est pas disponible. Notez qu’il est possible de les importer à partir d’un fichier Excel.

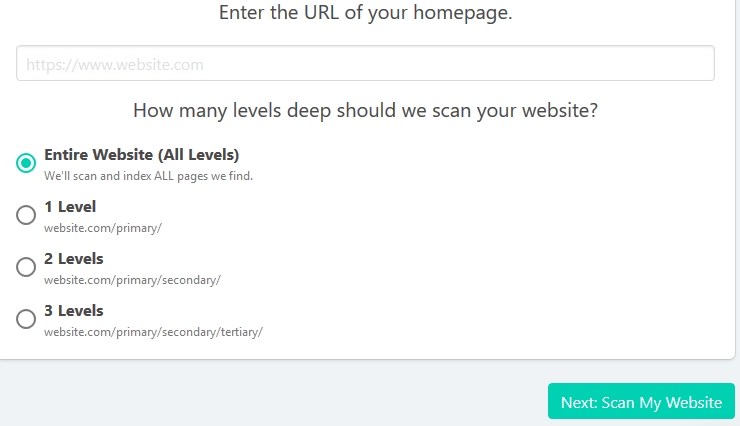
Enfin il est possible de mettre sous surveillance un site web entier en utilisant également l’un des sept modes de surveillance disponibles. Là encore, seul le mode « Visual monitor » n’est pas disponible.
La surveillance peut également se limiter à un, deux, ou trois niveaux hiérarchiques comme on le voit ci-dessous :

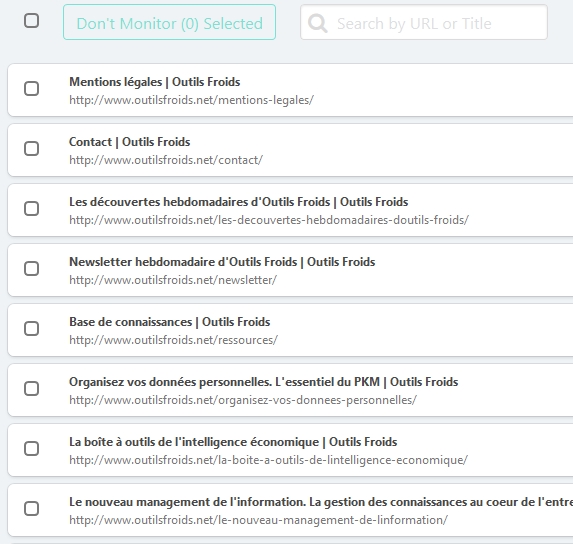
Voici par exemple les URLs qui remontent sur Outils Froids avec un niveau de profondeur de 1 et avec la page d’accueil comme démarrage.

Il suffit alors de cocher les pages que l’on souhaite surveiller.
Alertes et tableau de bord
Les résultats de vos surveillances arrivent via un email qui vous propose d’accéder à une page spécifique dans laquelle vous retrouvez chaque modification.

Le calendrier à gauche permet d’isoler précisément la période qui vous intéresse.
En cliquant sur une capture d’écran vous accédez à une page où trois mode de visualisation sont proposés :
- Content : qui permet de repérer facilement les changements de texte (notez que le contenu peut être téléchargé sous forme de fichier texte)

- Image snapshot (par défaut) : qui propose la capture d’écran de la nouvelle version d’une page (payant)
- HTML : qui permet de repérer les différences dans le code
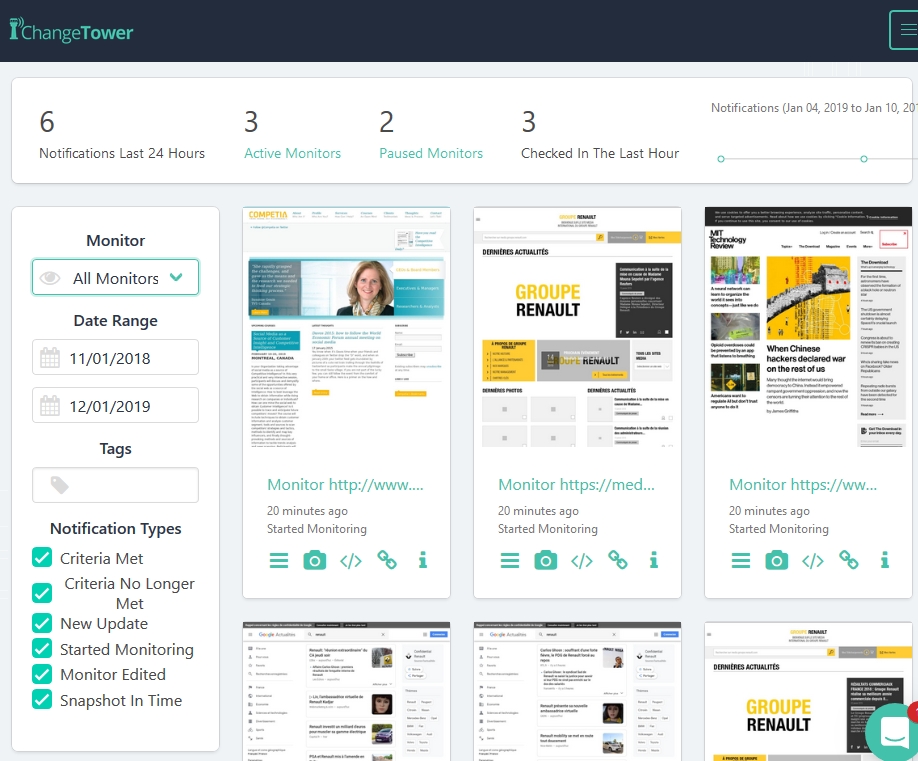
Si vous préférez consulter les modifications directement sur le site il vous suffit de vous identifier pour accéder par défaut au tableau de bord (« Recent notifications ») où elles sont regroupées.

A partir de cette page on peut :
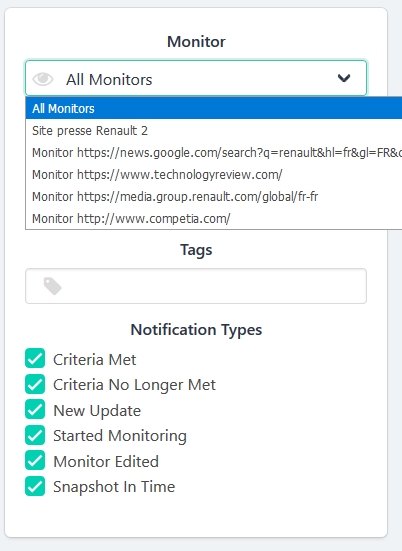
- filtrer les alertes par site/page, par dates, par tags et par critères

- voir un histogramme de fréquence des modifications dans le temps
- et bien sûr, consulter les modifications
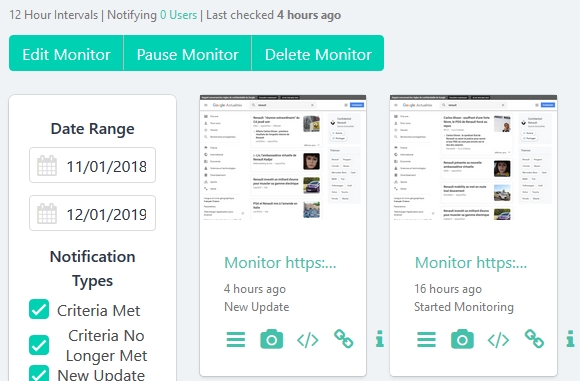
Dans le bandeau à gauche de la page et sous « Recent notifications » il est possible d’accéder à une page de gestion des alertes ( » Manage monitors ») où vous pourrez les éditer, les mettre en pause ou les supprimer.
Le mode collaboratif
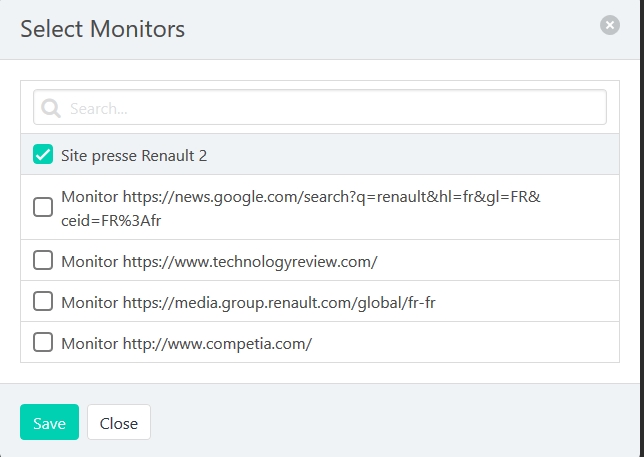
Il est accessible dans le panneau de gauche et intitulé « Manage team notifications ».
Il s’agit en fait d’une fonctionnalité permettant de partager une ou plusieurs surveillance existantes avec les collaborateurs que vous inviterez par email, .

L’utilisateur inivité, après avoir créé son compte ChangeTower, les retrouvera dans son propre tableau de bord.
On regrettera bien sûr de ne pas disposer de fonctions collaboratives plus avancées, comme la possibilité d’échanger autour d’une alerte par exemple, mais le service est jeune et semble évoluer régulièrement.
Conclusion
De tous les services que j’ai testé récemment, c’est clairement les plus abouti et le plus « abordable » (Distill.io est très bon aussi mais plus complexe). Son ergonomie est simple et efficace, ses fonctionnalités nombreuses et pour certaines rares (surveillance de pages avec identifiants, surveillance d’un site entier) et il propose en plus un mode collaboratif. Tout cela en fait un outil ayant le potentiel à mon sens pour devenir leader sur ce marché des services de surveillance de pages web. Attention, il ne joue évidemment pas dans la cour des plateformes de veille mais, même s’il est pour l’instant moins puissant, pourrait faire de l’ombre à un Website Watcher dont l’ergonomie et l’interface vieillissante rebutent de plus en plus les utilisateurs potentiels (un constat effectué durant les formations que j’ai données ces 3 dernières années).
Alors bien sûr la question c’est combien çà coûte?
Hormis la version gratuite qui permet de surveiller 3 pages et limite les fonctionnalités, le service propose quatre tarifs (le détail de l’offre est ici) :
- 8$ / mois pour 10 URLs, soit 96$/an
- 14$/ mois pour 25 URLs, soit 168$/an
- 33$/mois pour 100 URLs, soit 396$/an
- 68$/mois pour 250 URLs, soit 816$/an
Rien n’est gratuit en ce bas monde mais je considère que ce service vaut son prix si on le compare à ses concurrents, hormis bien sûr Website Watcher, avec les limites évoquées ci-dessus.
Une très bonne surprise que ce ChangeTower. Si en plus ils pouvaient ajouter un flux RSS de suivi des modifications pour chaque page surveillée ce serait magique…

