J’avais découvert l’outil de surveillance Pagescreen en octobre dernier mais je n’avais pas encore eu le temps de le tester en détail et c’est donc ce que je me propose de faire ici.
La création du compte pour un essai de 14 jours peut se faire à partir d’une adresse email, d’un identifiant Google ou d’un identifiant Linkedin.
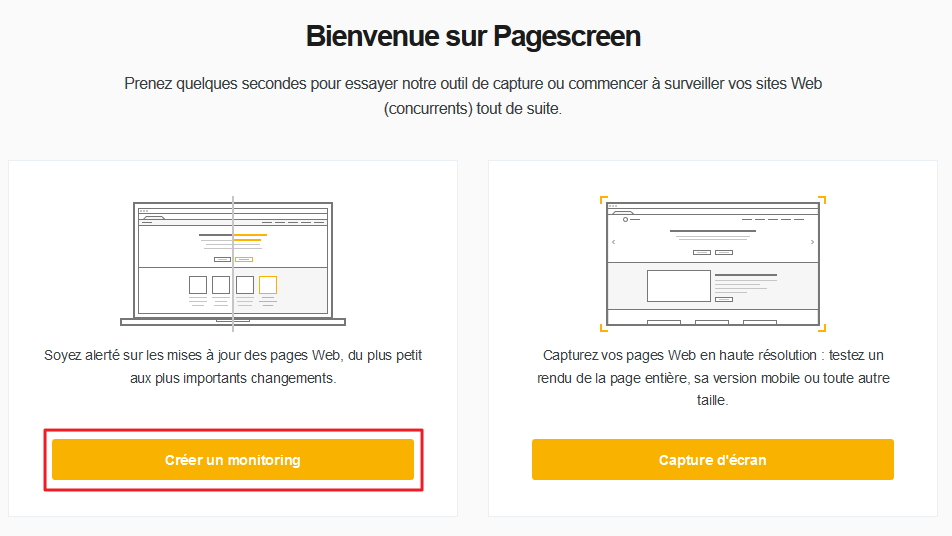
Une fois cela fait on arrive sur le tableau de bord qui offre alors 2 possibilités :
- créer un monitoring
- capture d’écran
Créer un monitoring
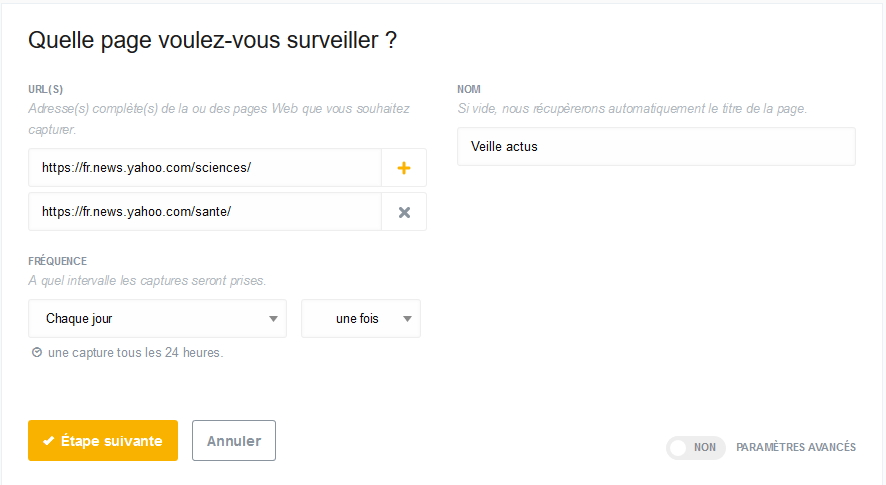
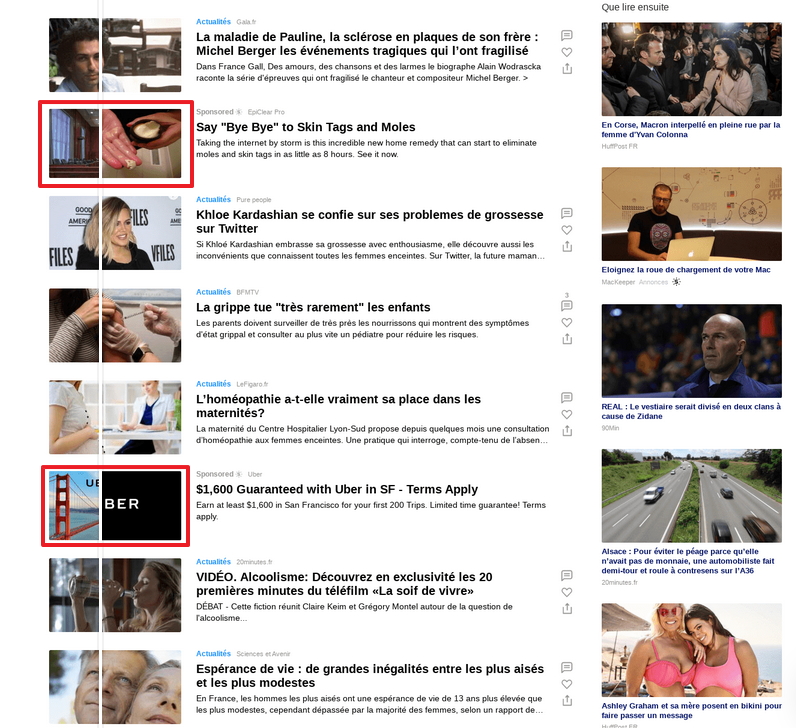
- Indiquez l’URL de la page à surveiller. C’est volontairement que je choisis comme exemple une page d’actualité Yahoo car la fréquence de mise à jour va nous permettre de tester rapidement Pagescreen.
- Notez qu’il est possible de surveiller plusieurs page dans une même surveillance.
- donnez un titre à votre surveillance

- choisissez la fréquence de surveillance
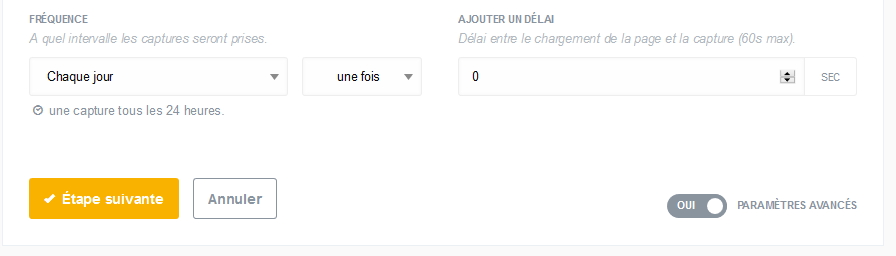
- un bouton « Paramètres avancés » fait apparaître une quatrième possibilité qui est d’ajouter un délai entre le moment ou Pagescreen arrive sur une page web et le moment ou il capture la page.
 Ceci permet par exemple d’être sûr que la page est entièrement chargée et permet aussi d’éviter les annonces et pubs en surimpression.
Ceci permet par exemple d’être sûr que la page est entièrement chargée et permet aussi d’éviter les annonces et pubs en surimpression. - clic sur « étape suivante » qui propose de créer un modèle
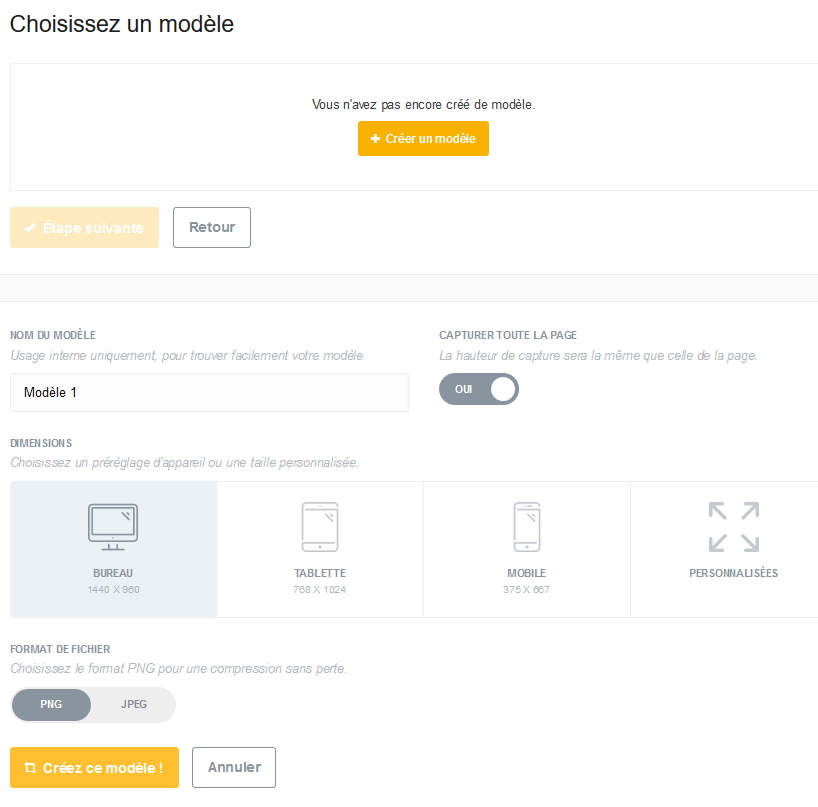
- Il s’agit ici de définir quelle hauteur de page vous souhaitez surveiller. Ce choix est assez surprenant et je ne suis pas sûr de bien en saisir l’intérêt mais ce n’est pas bien grave puisqu’il est heureusement possible de surveiller toute la page. Ce que j’ai fait ici.
- Clic sur « Créer ce modèle »

- Clic sur « Créer un monitoring »

La page est dorénavant sous surveillance.
Voir les résultats
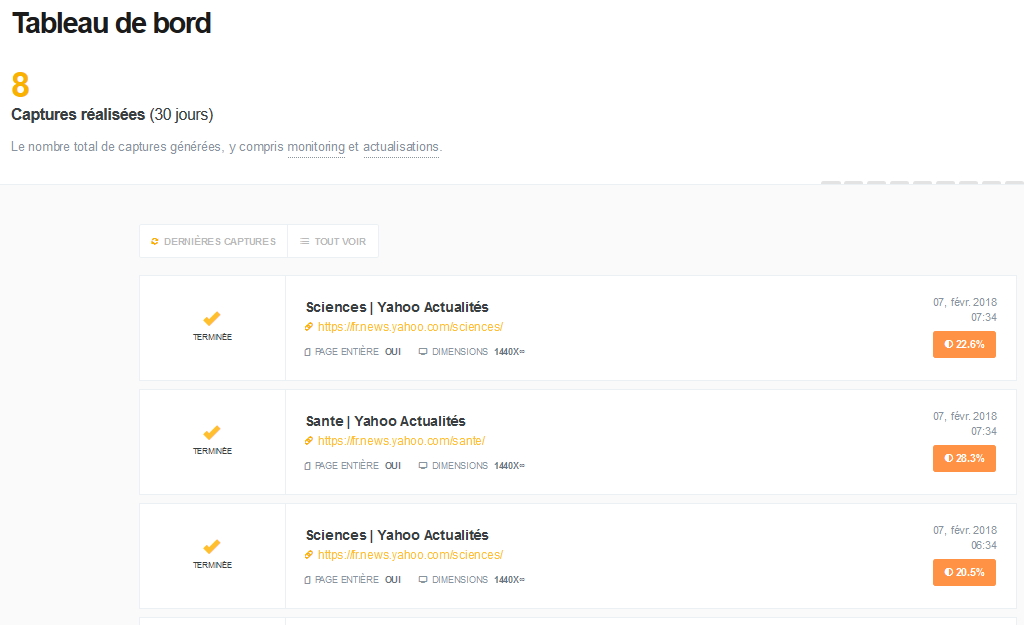
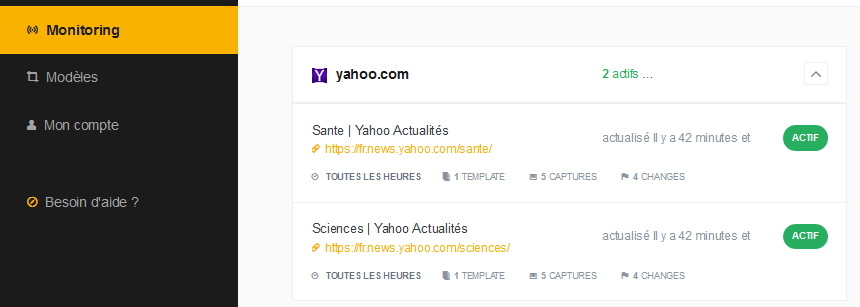
Après quelques temps et à condition que les pages surveillées aient connu des modifications, le tableau de bord va afficher les dernières.

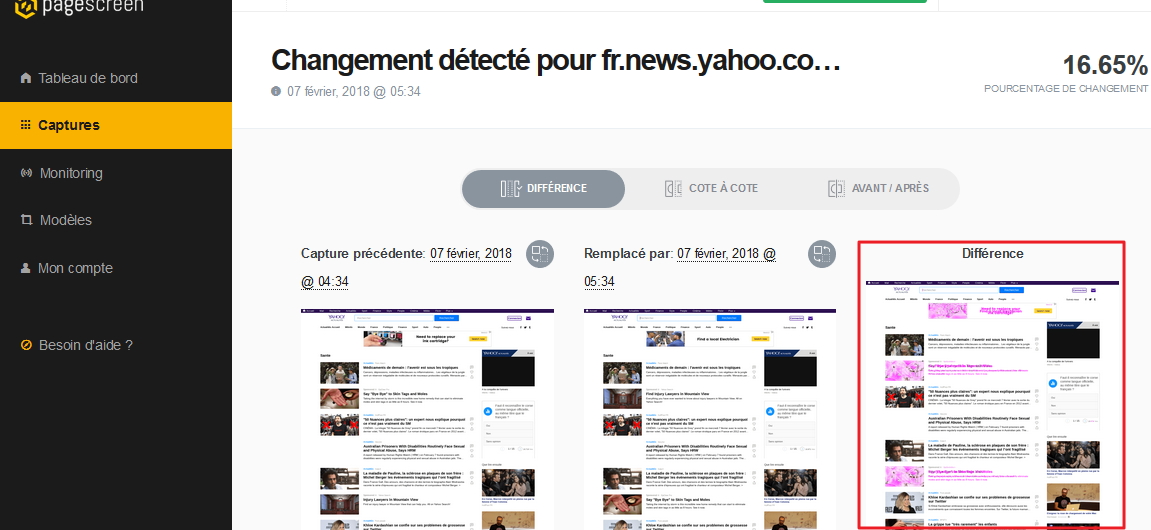
En cliquant sur un des pourcentages affichés à droite de chaque évènement on accède à l’onglet Capture qui permet de voir où se situent les différences qui sont calculées en fonction des pixels modifiés d’une version à l’autre. Trois modes de comparaison sont proposés :
- Différence : Pagescreen superpose les deux pages et fait ainsi apparaître les nouveautés en rose. Attention toutefois, il s’agit plutôt de différences que de nouveautés. En effet, un mouvement d’un article dans la page (remontée en une par exemple) est une modification de la page et donc surligné en rose.

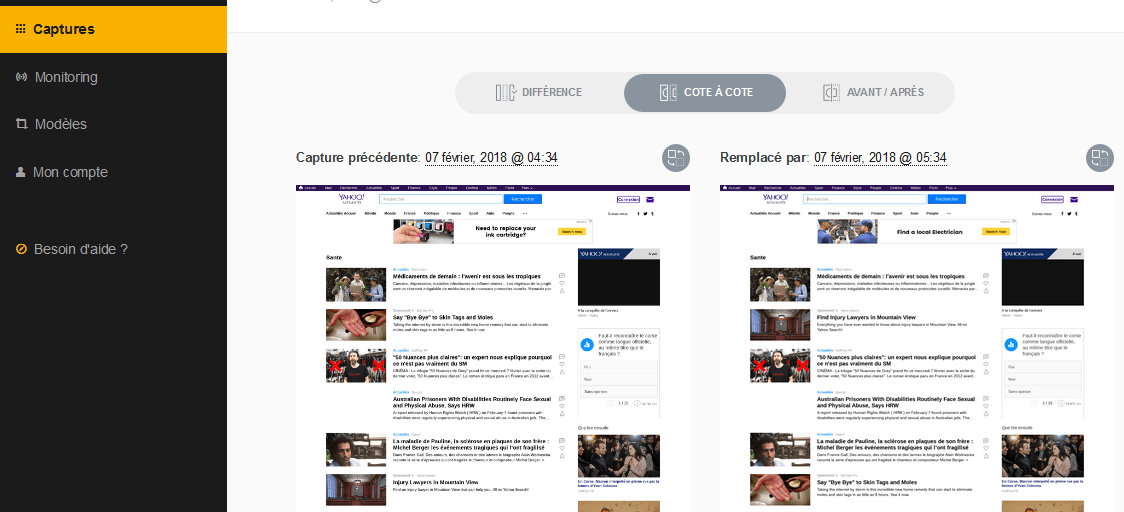
- Côte à côte : permet comme son nom l’indique de visualiser les 2 version de la page en même temps

- Avant/après : fonctionnalité très « sympa » puisqu’elle permet de faire glisser une règle verticale qui dévoile une page ou l’autre.

De fait, et parce que la comparaison se fait grâce aux pixels, l’exemple Yahoo! Actus n’est probablement pas le mieux choisi. En effet, les nombreuses modifications de la page n’indiquent pas toujours des nouveautés mais plutôt des changements de configuration. L’outil serait beaucoup plus à l’aise avec des pages évoluant peu (page d’accueil ou page actualités d’un site d’organisation par exemple).
L’onglet « Monitoring » permet pour sa part d’accéder à la liste des pages surveillées afin d’en modifier la configuration ou de les supprimer. 
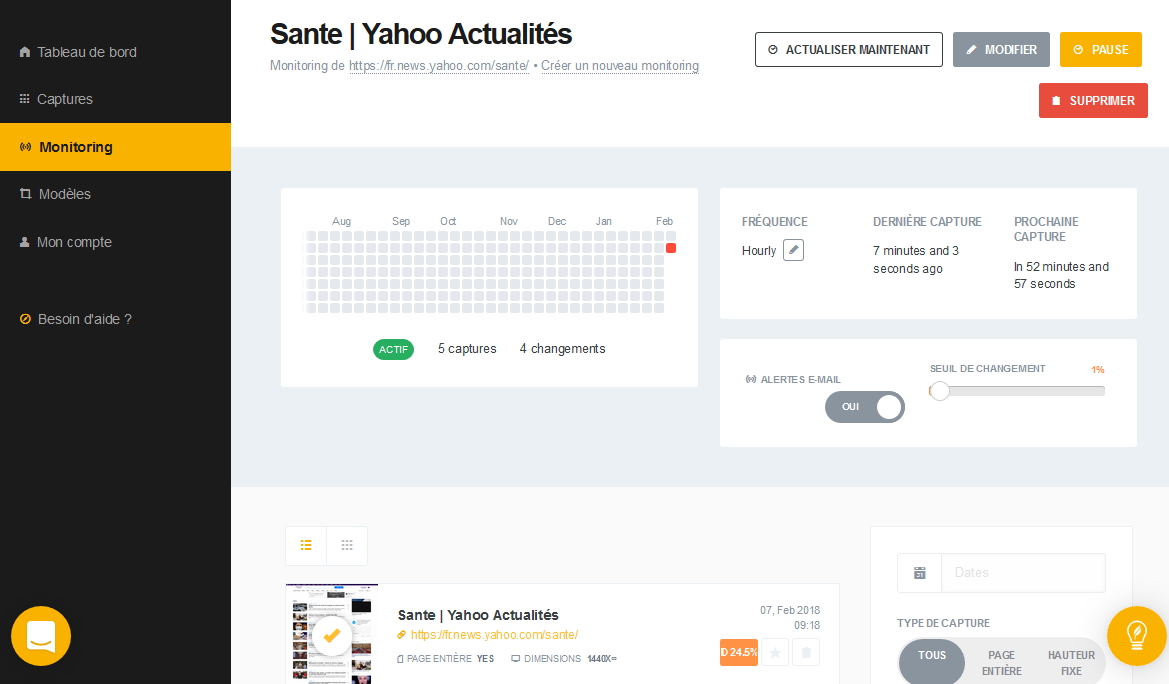
Pour cela il faut cliquer sur une des surveilalnces listées. On arrive alors à cette page qui permet de :
- actualiser la surveillance manuellement
- la mettre en pause
- la supprimer
- suivre la fréquence des modifications via le calendrier
- modifier cette fréquence
- indiquer le seuil de changement à partir duquel on souhaite recevoir une alerte par email, alerte que bizarrement je n’ai pas reçu pour l’instant malgré plusieurs modification sur mes pages.
Capturer une page
Comme on l’a vu au début de l’article, Pagescreen permet aussi d’effectuer des captures d’écran statiques. Il faut pour cela cliquer sur l’appareil photo « Capture rapide) présent sur chacune des pages.

Puis :
- Indiquer l’URL de la page à capturer
- Indiquer s’il s’agit de toute la page
- Choisir la dimension de la capture
- Choisir le format d’image, PNG ou JPEG
- Ajouter un délai si nécessaire (Paramètres avancés)
- Cliquer sur « Capturer maintenant »
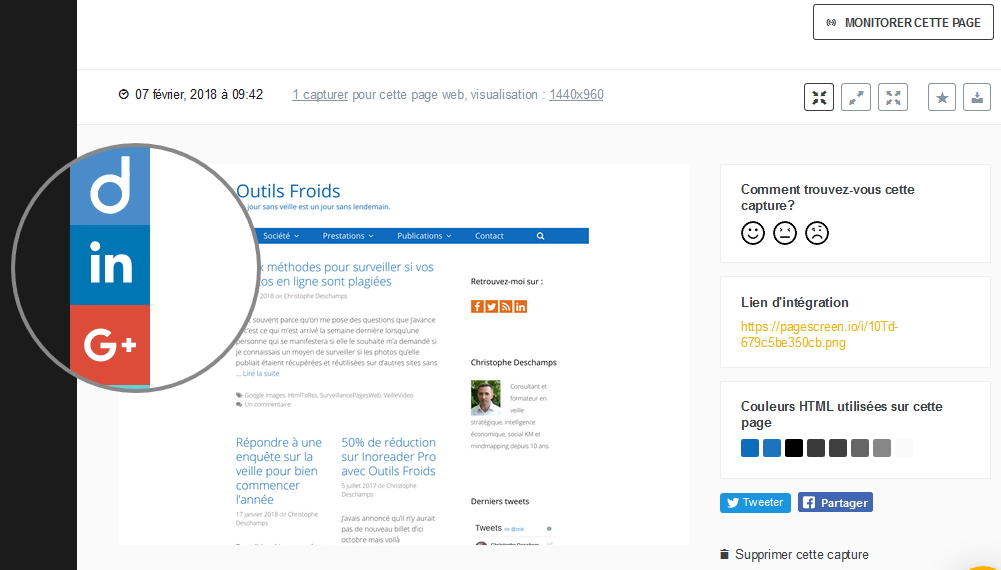
La capture est alors présentée accompagnée d’une loupe.

On peut :
- l’afficher en mode large ou en plein écran
- l’ajouter en favoris
- la télécharger
- récupérer une URL permettant de la partager
- lancer la surveillance en cliquant sur « Monitorer cette page »
Conclusion
Pagescreen est un service très bien conçu ergonomiquement parlant. On y est tout de suite à l’aise et on en saisit aisément la logique. Techniquement la surveillance par comparaison de pixels fonctionne bien mais génère aussi du bruit sur les pages très changeantes comme celles choisies pour l’exemple.
Ce service n’est bien sûr pas sans rappeller Stillio que j’avais évoqué en février dernier mais il est plus pratique lorsqu’il s’agit de comparer deux versions de pages. En revanche, à l’instar de celui-ci, il lui manque encore :
- une extension et/ou un bookmarklet qui permettrait d’ajouter des pages à la volée.
- des flux RSS par pages surveilllées afin d’en suivre les modifications dans son agrégateur
- la possibilité de suivre l’apparition de mots-clés, peut-être via un système OCR.
La version gratuite permet jusqu’à 150 captures par mois et un maximum de 5 monitoring. Pour passer en illimité le coût est de 9,90 euros/mois.
Bon vent à cette société franco-bulgare!
Bonjour Christophe,
Merci beaucoup pour cet article et test très complets !
Ces retours sont précieux à l’équipe. C’est grâce à vous, et l’aide de nos utilisateurs, que notre service s’améliore de semaine en semaine.
Vous avez également bien identifié les fonctionnalités qui apporteraient un confort d’utilisation supplémentaire. Nous devrions en effet proposer prochainement un ensemble d’outils permettant d’intégrer Pagescreen à vos applications préférés (extension dans le navigateur, agrégateur RSS, slack, etc …).
Nous vous donnerons l’occasion de tester ces fonctionnalités en avant-première si vous le souhaitez.
A bientôt !
Wilfried